draw circle arcs in mathematica 3d

Sometimes, you need to draw lines, circles or curves in your Unity games. In these cases, y'all can use Unity's LineRenderer class. In this tutorial, we volition see how we can draw lines, polygons, circles, wave functions, Bézier Curves. And as well we volition come across how we tin exercise a free cartoon using Line Renderer in Unity3D. In order to run across our other Unity tutorials, click here.
Line Renderer Component
To depict a line nosotros take to add a LineRenderer component to a game object. Even if this component can be fastened to any game object, I suggest you create an empty game object and add the LineRenderer to this object.
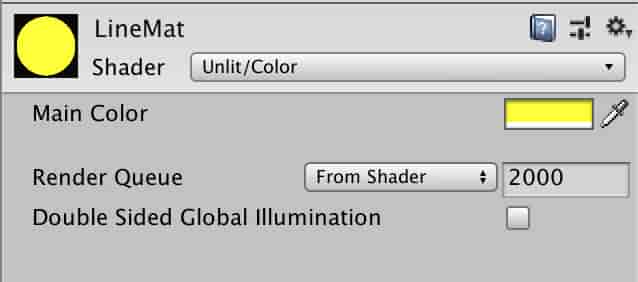
We need a material which volition be assigned to LineRenderer. To do this create a fabric for the line in Project Tab. Unlit/Color shader is suitable for this cloth.

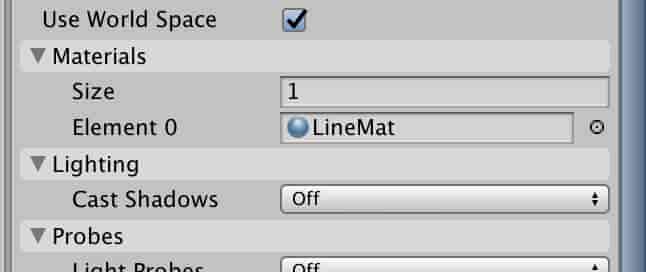
Assign LineMat textile to the Line Renderer component.

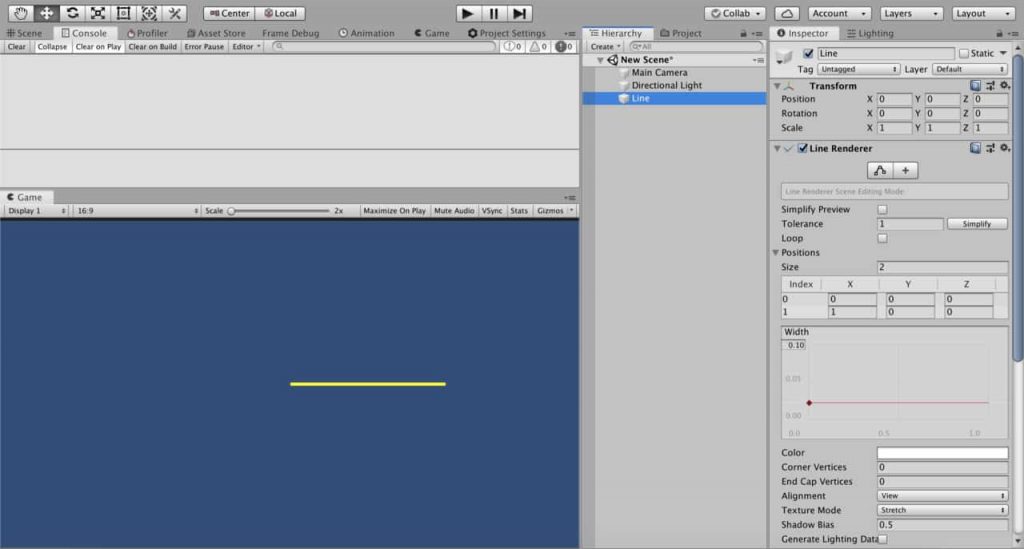
Line Renderer draws lines between adamant positions. In other words, we tell the Line Renderer the points which volition exist continued and Line Renderer connects these points.

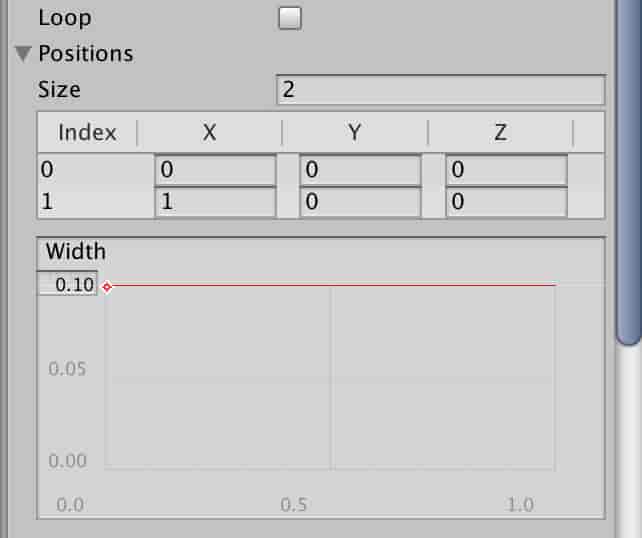
In the Positions section, yous can change the number of points and positions of points. If you enter 2 different points, you volition get a straight line. You can too modify the width of the line in the department below.

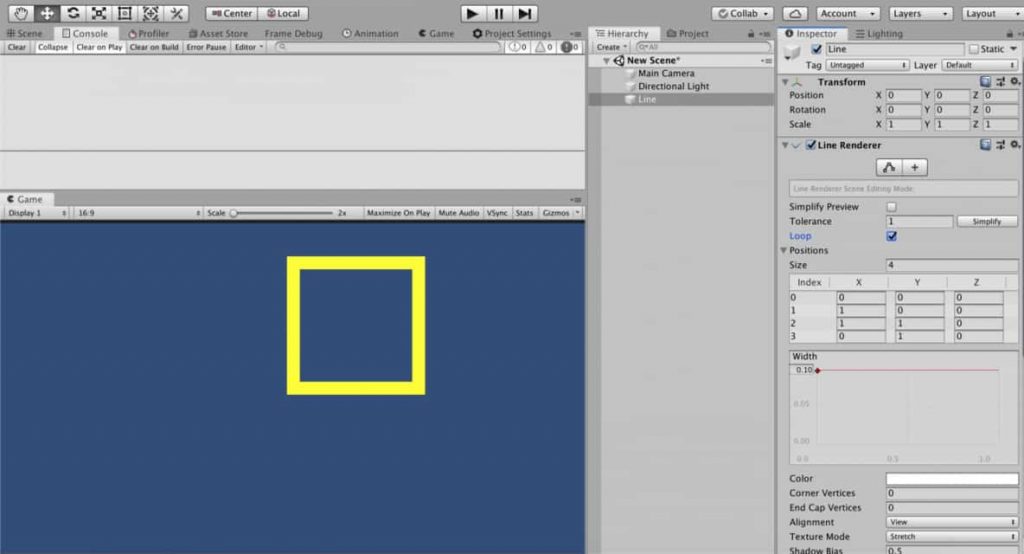
Likewise, two depict a triangle, y'all need 3 points and to depict a rectangle y'all need 4 points. Let's draw a rectangle as an instance.
To draw a rectangle, we need to gear up positions of iv points. We likewise accept to check the Loop toggle to obtain a airtight shape.

Cartoon Lines From C# Script
If we desire to describe or control lines in existent-time, nosotros need to create a C# script. To describe lines from a script, we determine the size of position array and coordinates of positions in C# script. Therefore, LineRenderer can connect the points.
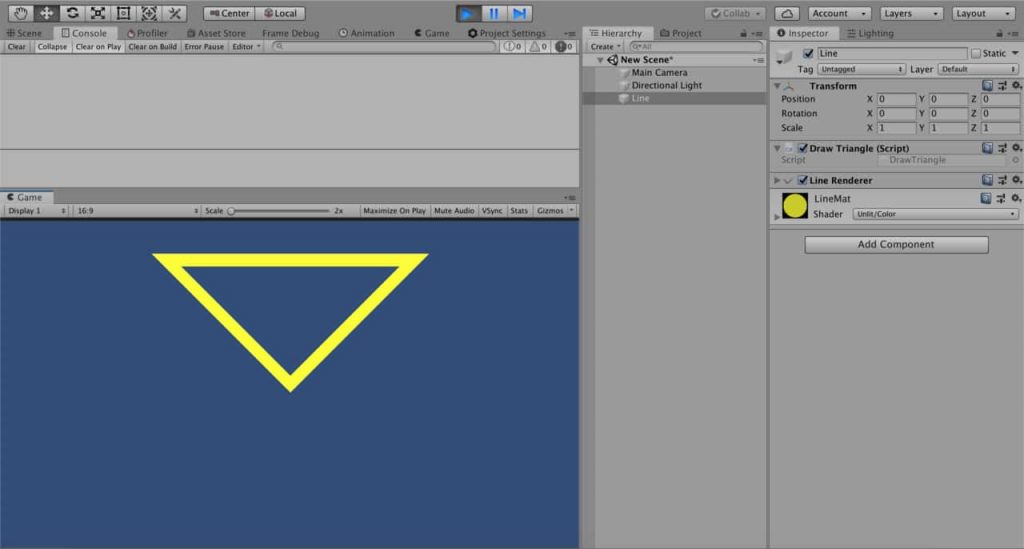
Let'due south draw a triangle using a script as an example. First, create a script with the proper name "DrawScript". And attach this script to a game object which already has a LineRenderer component.
public class DrawScript : MonoBehaviour { private LineRenderer lineRenderer; void Start( ) { lineRenderer = GetComponent<LineRenderer> ( ) ; Vector3[ ] positions = new Vector3[ 3 ] { new Vector3( 0 , 0 , 0 ) , new Vector3( - 1 , ane , 0 ) , new Vector3( 1 , 1 , 0 ) } ; DrawTriangle(positions) ; } void DrawTriangle(Vector3[ ] vertexPositions) { lineRenderer.positionCount = three ; lineRenderer.SetPositions(vertexPositions) ; } }
This script volition describe a triangle. Note that nosotros already prepare the line width to 0.1 and checked the loop toggle, before. Therefore the same setting is also valid here.

We can besides change the line width from the script using startWidth and endWidth. In addition to this, if you would similar to change line width by position, you can ready different values to them. In this case, Line Renderer will interpolate the line width according to position.
public class DrawScript : MonoBehaviour { private LineRenderer lineRenderer; void Offset( ) { lineRenderer = GetComponent<LineRenderer> ( ) ; Vector3[ ] positions = new Vector3[ three ] { new Vector3( 0 , 0 , 0 ) , new Vector3( - 1 , 1 , 0 ) , new Vector3( 1 , 1 , 0 ) } ; DrawTriangle(positions, 0.02 f , 0.02 f ) ; } void DrawTriangle(Vector3[ ] vertexPositions, float startWidth, float endWidth) { lineRenderer.startWidth = startWidth; lineRenderer.endWidth = endWidth; lineRenderer.loop = true ; lineRenderer.positionCount = 3 ; lineRenderer.SetPositions(vertexPositions) ; } }
Cartoon Regular Polygons and Circles
In this department, we are going to come across how we tin can write a method that draws regular polygons. Since circles are n-gons which has big n, our office will exist useful for circles also. Merely commencement, let me explain the mathematics behind it.
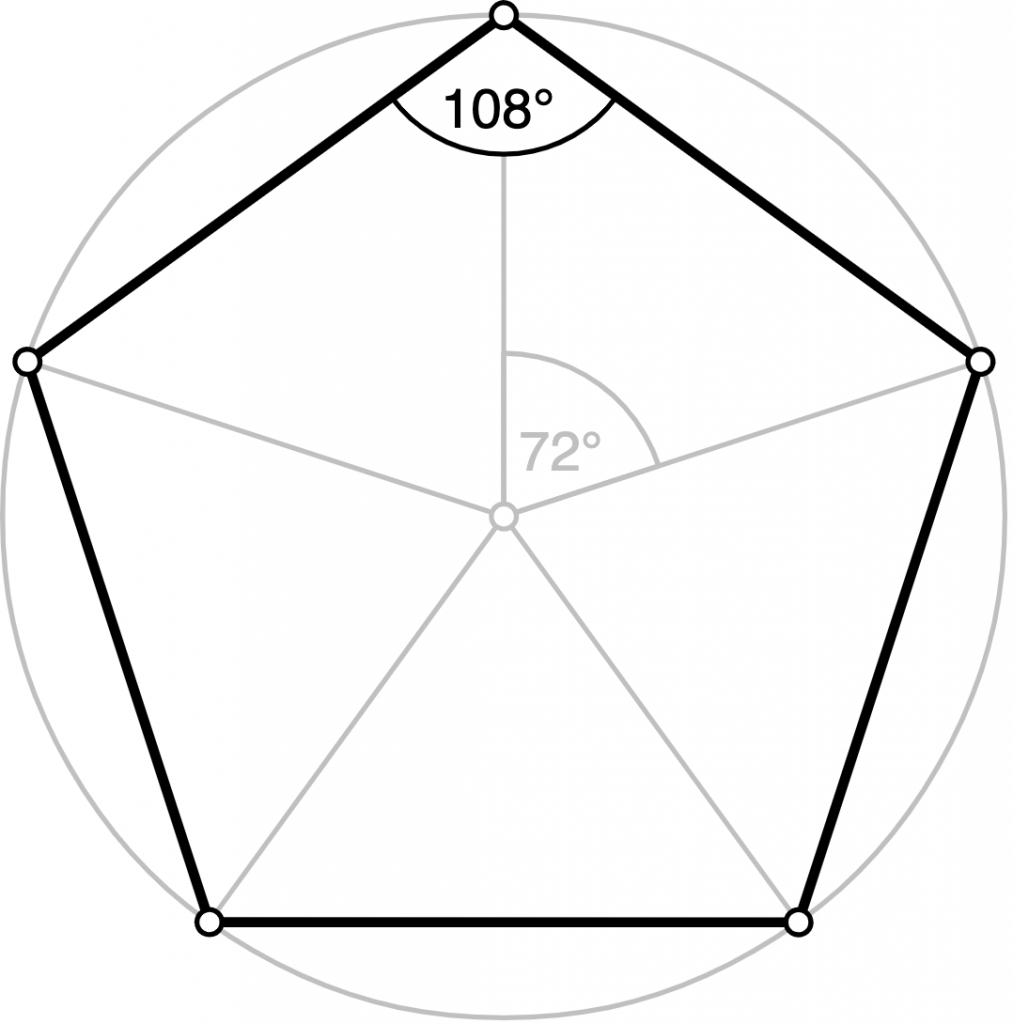
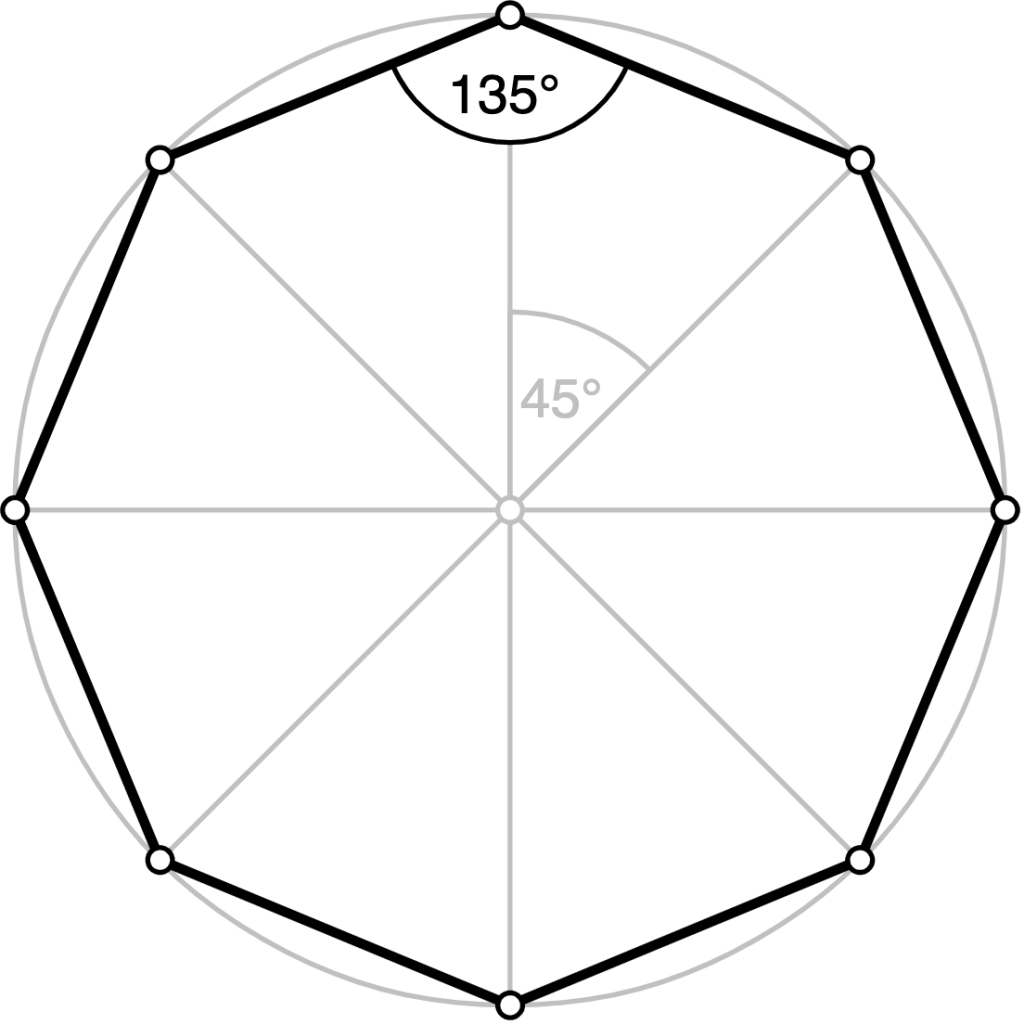
Vertices of regular polygons are on a circle. Also, the center of the circle and the eye of the polygon are top of each other. The most reliable method to draw a polygon is to find the bending between successive vertices and locate the vertices on the circumvolve. For case, angle of the arc between successive vertices of a pentagon is 72 degrees or for an octagon, it is 45 degrees. To observe this angle, we can divide 360 degrees(or 2xPI radians) with the number of vertices.

Then we need to find the positions of the vertices. To exercise this nosotros assign an initial point for the first vertex and rotate this vertex for each vertex using a rotation matrix.
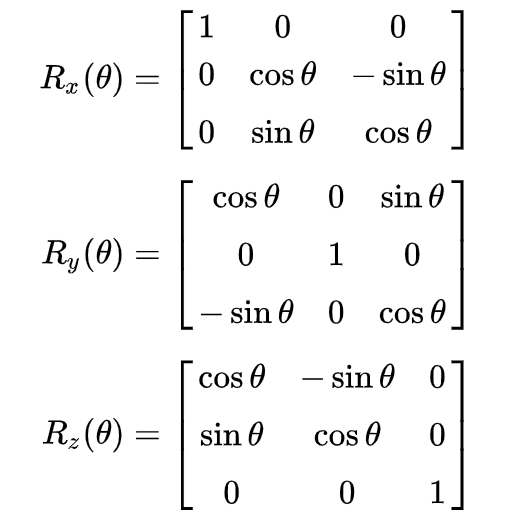
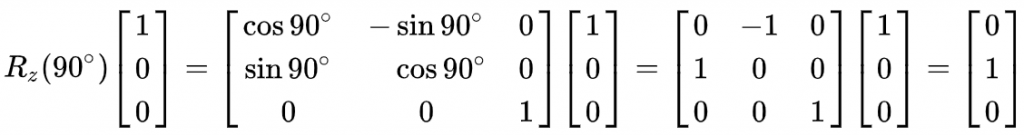
Every bit you probably know, in order to rotate a indicate around an axis, we multiply the position vector of the point with the rotation matrix. Rotation matrices for rotations around ten, y and z axes are given on the correct.
For example, when we want to rotate a betoken by 90 degrees around the z-axis, which has a coordinate (i,0,0), we multiply the position vector by a rotation matrix.

We need to construct a rotation matrix to rotate each vertex around the z-centrality. Allow's me write our DrawPolygon method first and explain it.
void DrawPolygon( int vertexNumber, float radius, Vector3 centerPos, float startWidth, float endWidth) { lineRenderer.startWidth = startWidth; lineRenderer.endWidth = endWidth; lineRenderer.loop = true ; bladder angle = ii * Mathf.PI / vertexNumber; lineRenderer.positionCount = vertexNumber; for ( int i = 0 ; i < vertexNumber; i+ + ) { Matrix4x4 rotationMatrix = new Matrix4x4( new Vector4(Mathf.Cos(angle * i) , Mathf.Sin(bending * i) , 0 , 0 ) , new Vector4( - 1 * Mathf.Sin(angle * i) , Mathf.Cos(angle * i) , 0 , 0 ) , new Vector4( 0 , 0 , one , 0 ) , new Vector4( 0 , 0 , 0 , 1 ) ) ; Vector3 initialRelativePosition = new Vector3( 0 , radius, 0 ) ; lineRenderer.SetPosition(i, centerPos + rotationMatrix.MultiplyPoint(initialRelativePosition) ) ; } }
Y'all may wonder why the synthetic rotation matrix is four×4. In estimator graphics, the iii-dimensional world is represented as four-dimensional just this topic is non related to our business hither. We just apply it as if it is three-dimensional.
We prepare the position of initial vertex and rotate it using rotationMatrix each time and add the middle position to it.
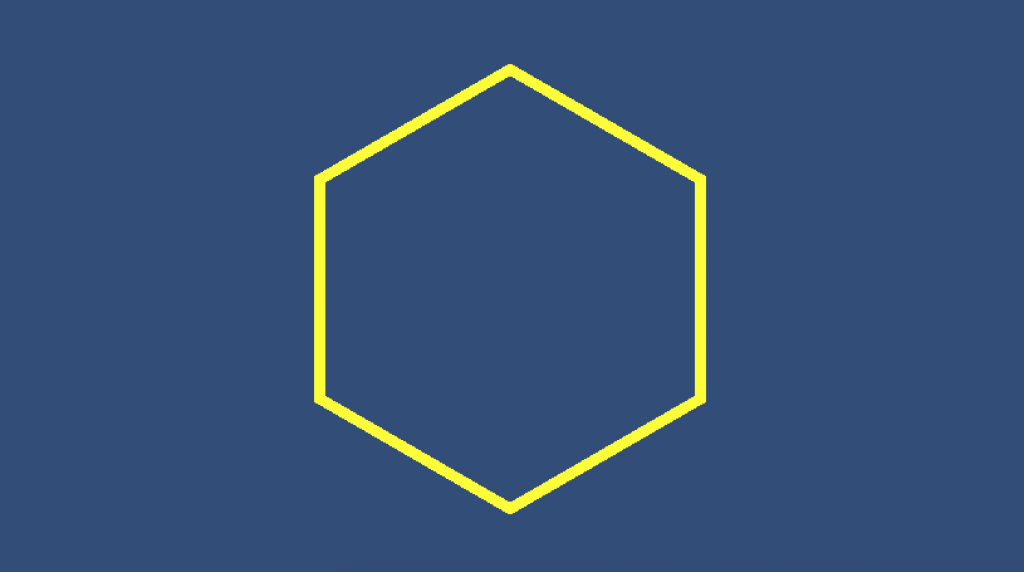
The following image is an case of a hexagon which is drawn by this method.

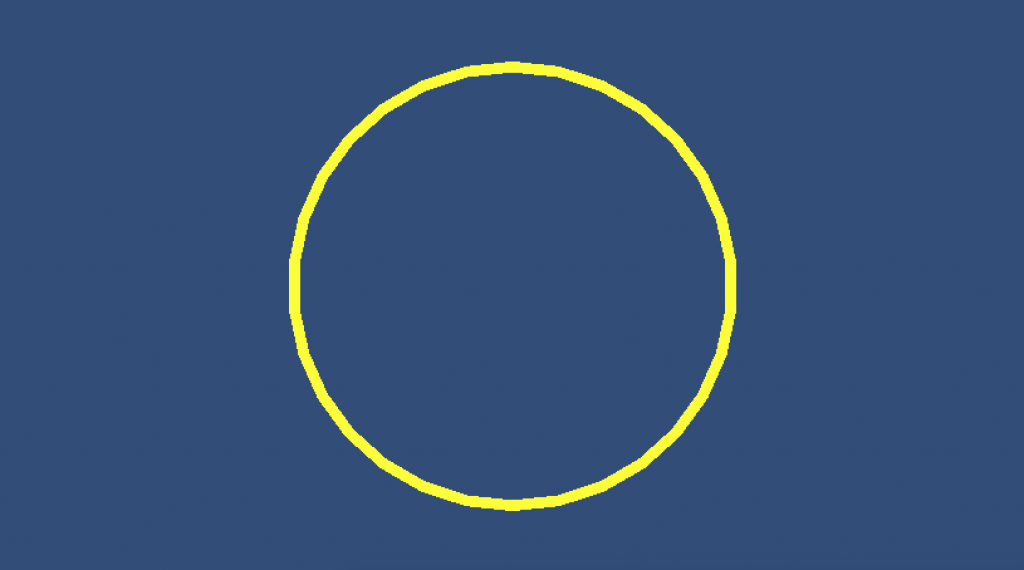
If you lot increment the number of vertex points, this polygon turns to a circle.

Drawing Waves
In this section, we are going to draw a sinusoidal wave, a traveling wave and a standing wave using sine part.
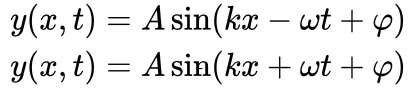
The mathematical office of the sine moving ridge is given by the following:

where

Here, k is wave number, f is frequency, ω is the angular frequency, λ is wavelength, v is the linear speed, t is the time and φ is the phase bending. Nosotros will non worry about the stage angle in our discussions.
Sine wave equation with a minus sign represents traveling wave from left to right and the equation with plus sign represents a traveling line wave right to left.
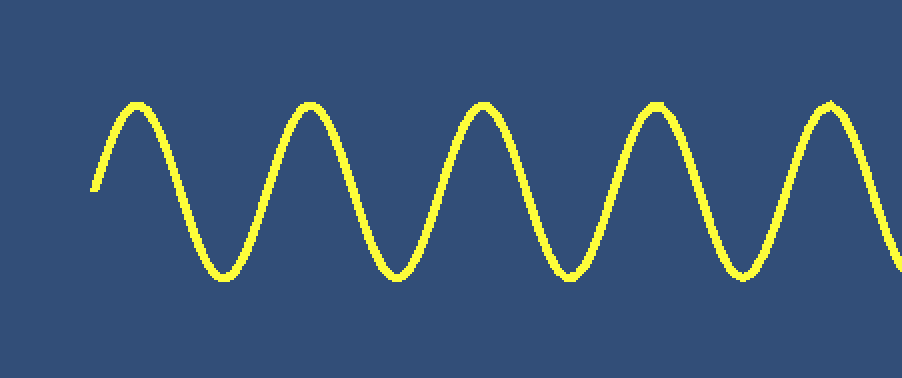
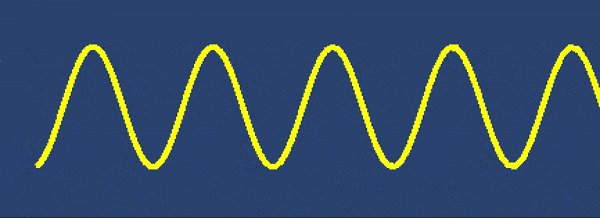
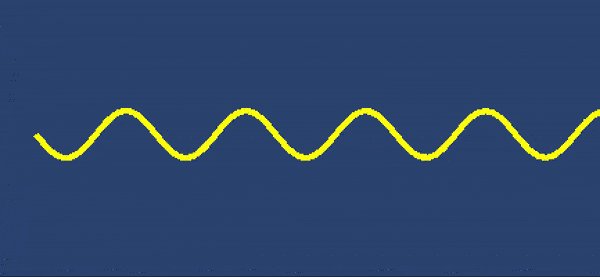
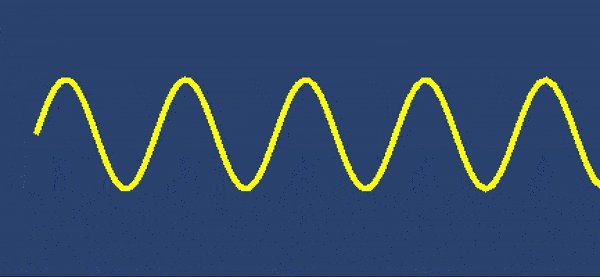
In social club to draw a stable sinusoidal wave, we can drop the fourth dimension role. The post-obit method will draw a sine wave.
void DrawSineWave(Vector3 startPoint, bladder amplitude, float wavelength) { float ten = 0f; float y; float k = 2 * Mathf.PI / wavelength; lineRenderer.positionCount = 200 ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { 10 + = i * 0.001 f ; y = amplitude * Mathf.Sin(k * x) ; lineRenderer.SetPosition(i, new Vector3(x, y, 0 ) + startPoint) ; } }
Our DrawSineWave method takes three parameters. They are startPoint which is for setting the showtime position in world space, amplitude which is for setting the amplitude of the moving ridge and wavelength which is for setting the wavelength of the sine wave.

To obtain the positions of the corresponding mathematical function, showtime, we determine the positions on the x-axis. For each x, we have to calculate the y-position.
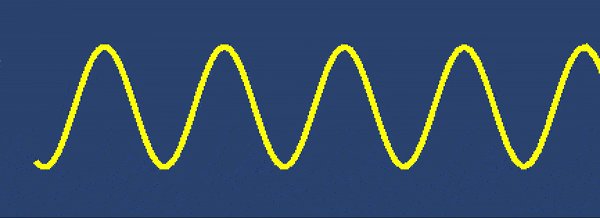
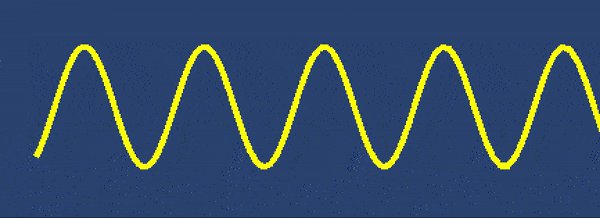
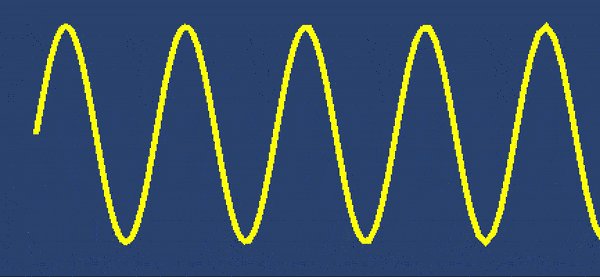
To animate this wave, we take to implement fourth dimension to our function as follows:
void DrawTravellingSineWave(Vector3 startPoint, float amplitude, float wavelength, bladder waveSpeed) { float x = 0f; float y; float chiliad = two * Mathf.PI / wavelength; float due west = k * waveSpeed; lineRenderer.positionCount = 200 ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { x + = i * 0.001 f ; y = amplitude * Mathf.Sin(k * x + w * Time.fourth dimension) ; lineRenderer.SetPosition(i, new Vector3(x, y, 0 ) + startPoint) ; } }


This time we have 4 parameters. The 4th parameter is to set the moving ridge speed. This wave travels to the left since we used plus sign in the part. If we would like to create a wave that travels to the correct, we accept to utilise the minus sign. You should keep in heed that we have to write this method in Update().
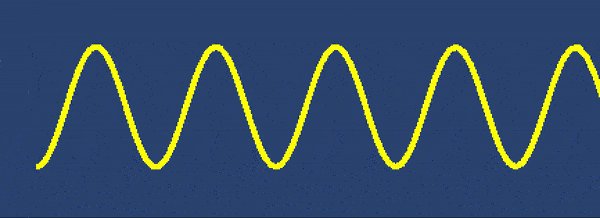
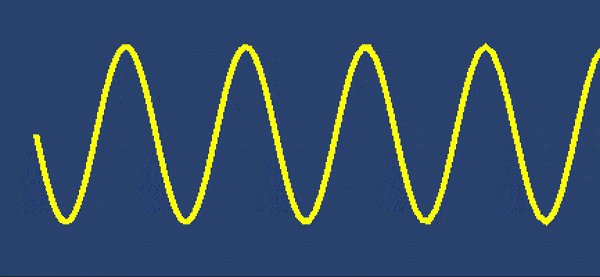
To create a standing moving ridge, nosotros have to add 2 waves which travel to the right and which travel to left.
void DrawStandingSineWave(Vector3 startPoint, float amplitude, bladder wavelength, float waveSpeed) { float x = 0f; float y; float k = 2 * Mathf.PI / wavelength; float due west = thou * waveSpeed; lineRenderer.positionCount = 200 ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { x + = i * 0.001 f ; y = amplitude * (Mathf.Sin(k * x + w * Time.fourth dimension) + Mathf.Sin(k * 10 - west * Time.time) ) ; lineRenderer.SetPosition(i, new Vector3(x, y, 0 ) + startPoint) ; } }
Drawing Bézier Curves
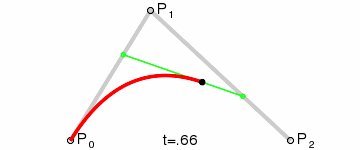
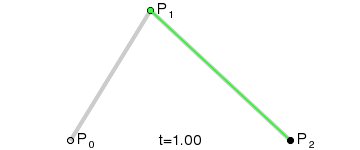
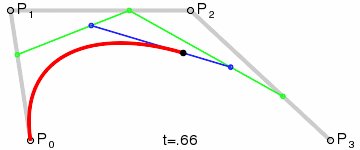
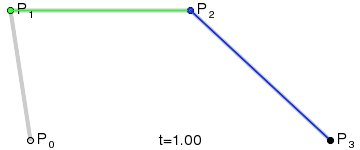
Bézier curves are parametric curves that are used to create smooth curved shapes. They are widely used in reckoner graphics. In this department, we are going to meet how we tin can draw Bézier curves.
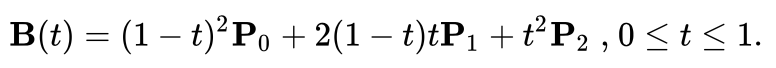
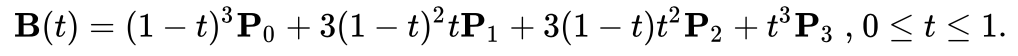
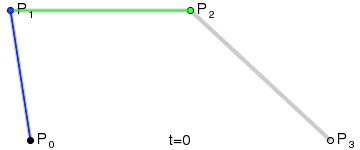
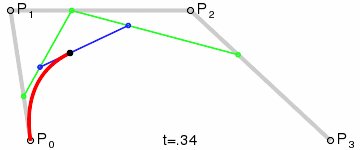
When a Bézier curve is controlled by 3 points, and so it is chosen Quadratic Bézier Curve(the outset equation below) and when it is controlled past four points, information technology is called Cubic Bézier Bend.


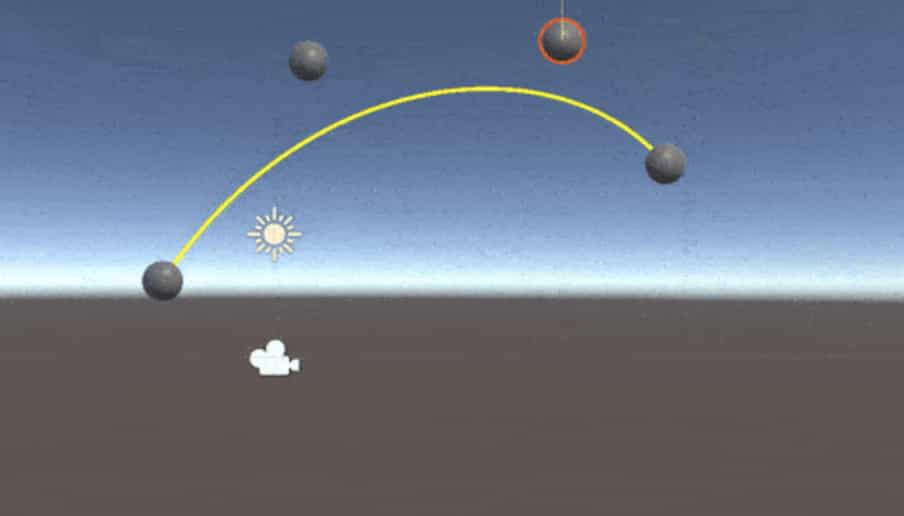
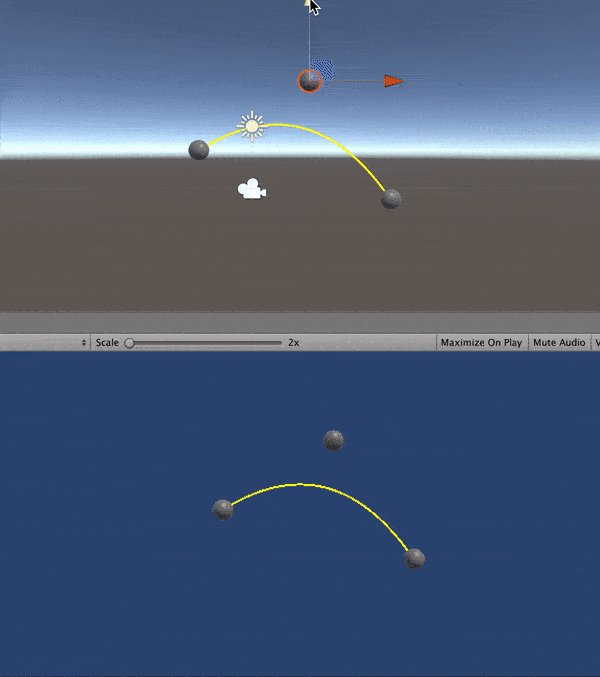
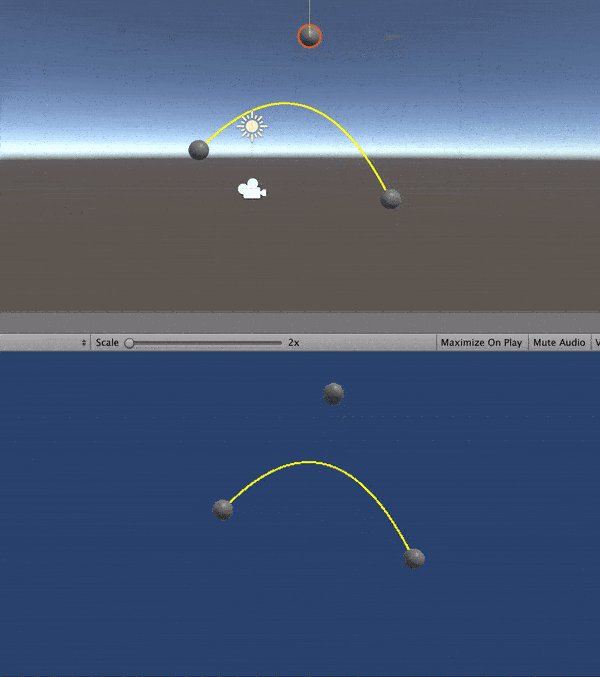
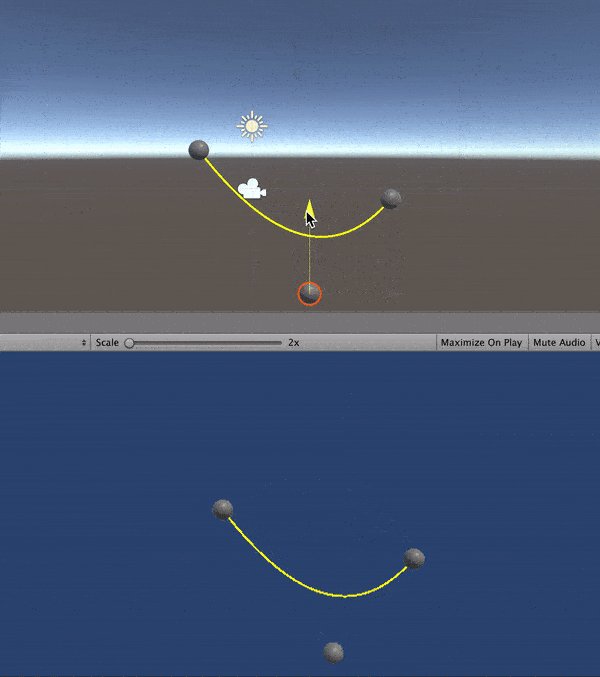
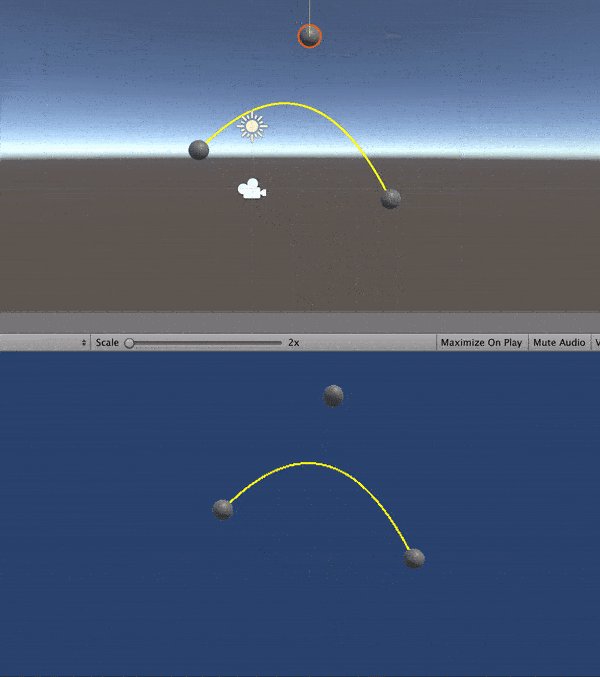
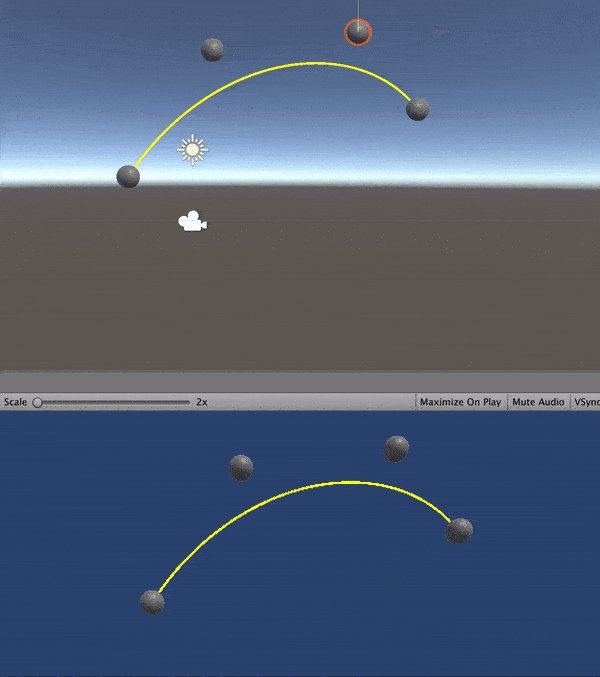
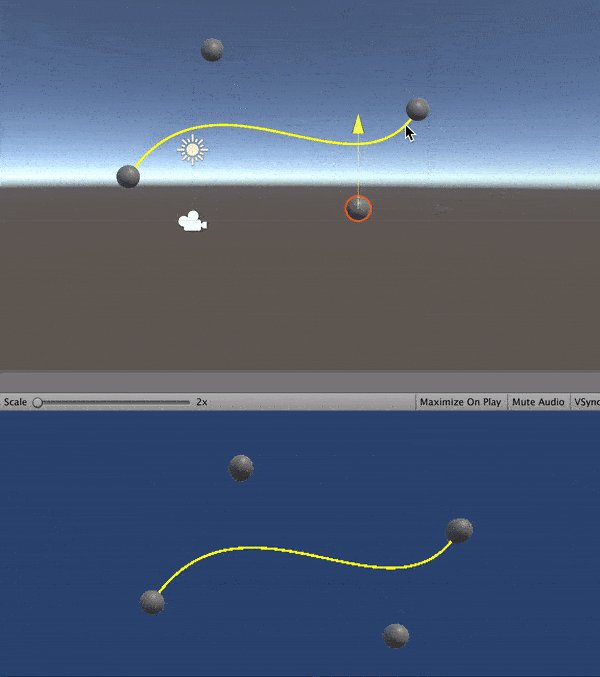
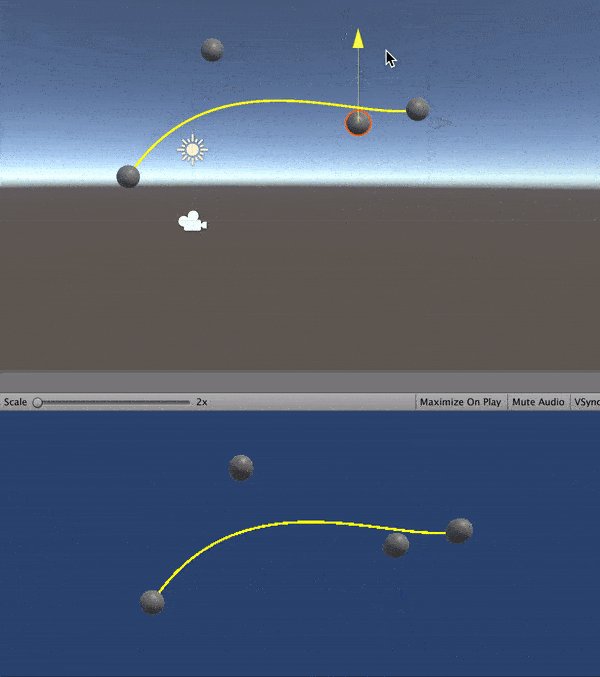
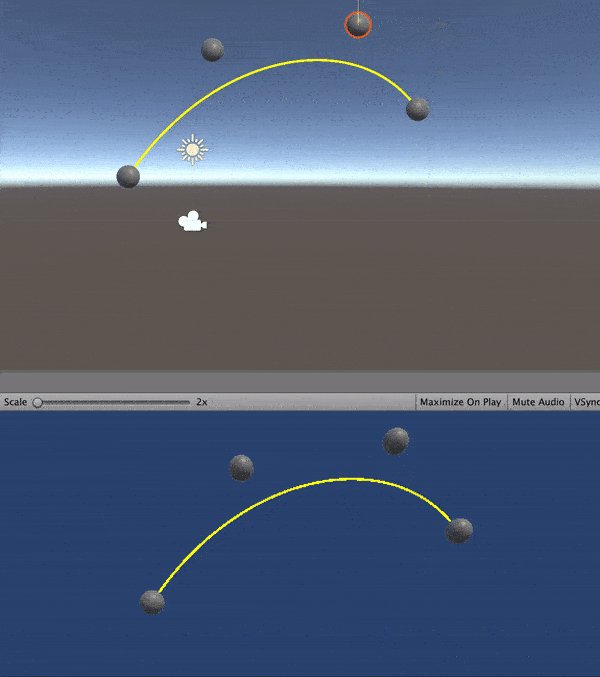
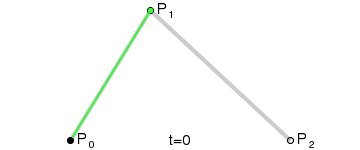
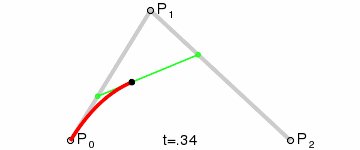
The post-obit script will draw a quadratic Bézier curve using positions p0, p1, and p2. Yous should create three game objects and assign these objects to corresponding variables in the script to change the shape of the curve in real-time.
using Organization.Collections; using System.Collections.Generic; using UnityEngine; public course BezierScript : MonoBehaviour { private LineRenderer lineRenderer; public Transform p0; public Transform p1; public Transform p2; void Start( ) { lineRenderer = GetComponent<LineRenderer> ( ) ; } void Update( ) { DrawQuadraticBezierCurve(p0.position, p1.position, p2.position) ; } void DrawQuadraticBezierCurve(Vector3 point0, Vector3 point1, Vector3 point2) { lineRenderer.positionCount = 200 ; float t = 0f; Vector3 B = new Vector3( 0 , 0 , 0 ) ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { B = ( 1 - t) * ( 1 - t) * point0 + 2 * ( 1 - t) * t * point1 + t * t * point2; lineRenderer.SetPosition(i, B) ; t + = ( 1 / ( bladder )lineRenderer.positionCount) ; } } }

Likewise, the post-obit method draws a cubic Bézier bend. This time we need four points.
void DrawCubicBezierCurve(Vector3 point0, Vector3 point1, Vector3 point2, Vector3 point3) { lineRenderer.positionCount = 200 ; float t = 0f; Vector3 B = new Vector3( 0 , 0 , 0 ) ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { B = ( ane - t) * ( 1 - t) * ( 1 - t) * point0 + 3 * ( ane - t) * ( i - t) * t * point1 + iii * ( 1 - t) * t * t * point2 + t * t * t * point3; lineRenderer.SetPosition(i, B) ; t + = ( 1 / ( bladder )lineRenderer.positionCount) ; } }

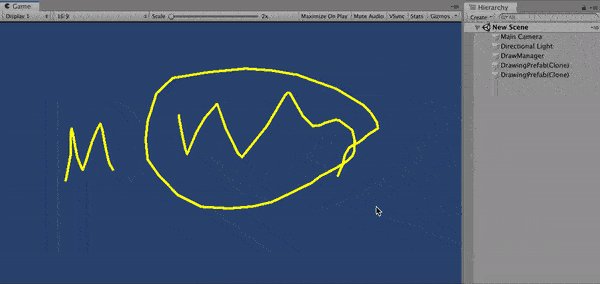
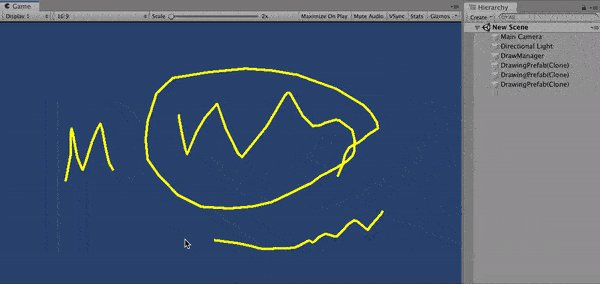
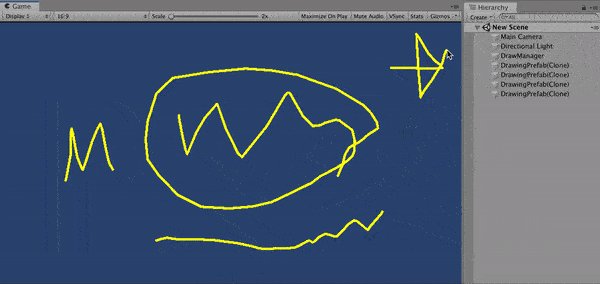
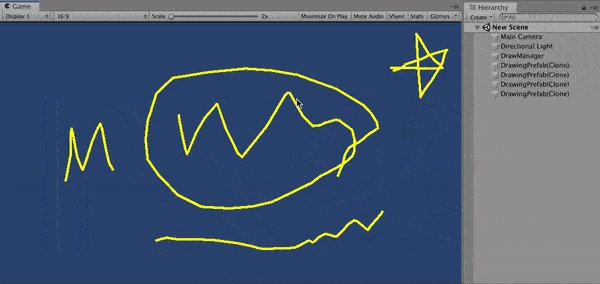
Gratuitous Drawing using Line Renderer
In this section, we are going to see how we can draw freely using the mouse position. We tin can do this by creating a new game object with a line renderer fastened. When we press the left mouse button, a new game object is created and each frame the position of the mouse added to the line renderer.

First of all, we need a prefab to create a new game object when we press the left mouse push. This is an empty game object with a line renderer component attached. In addition to this, do not forget to assign a material to the line renderer component. Create a prefab from this game object.
2nd, create an empty game object and adhere the post-obit script DrawManager.
using System.Collections; using Arrangement.Collections.Generic; using UnityEngine; public class DrawManager: MonoBehaviour { private LineRenderer lineRenderer; public GameObject drawingPrefab; void Update( ) { if (Input.GetMouseButtonDown( 0 ) ) { GameObject drawing = Instantiate(drawingPrefab) ; lineRenderer = drawing.GetComponent<LineRenderer> ( ) ; } if (Input.GetMouseButton( 0 ) ) { FreeDraw( ) ; } } void FreeDraw( ) { lineRenderer.startWidth = 0.one f ; lineRenderer.endWidth = 0.1 f ; Vector3 mousePos = new Vector3(Input.mousePosition.ten, Input.mousePosition.y, 10f) ; lineRenderer.positionCount+ + ; lineRenderer.SetPosition(lineRenderer.positionCount - one , Camera.main.ScreenToWorldPoint(mousePos) ) ; } }
When you press the left mouse button, a new game object is instantiated from the prefab which we created before. We get the line renderer component from this game object. And so while we are pressing the left mouse button, we call FreeDraw() method.
In the FreeDraw method, we take x and y components of the mouse position and set the z-position as 10. Here, the mouse position is in the screen space coordinates. Only we employ world space coordinates in line renderer. Therefore nosotros need to catechumen mouse position to earth space coordinates. In each frame, we also need to increase the number of points. Since nosotros practise non know how many points nosotros need, we cannot ready position count earlier.
References
1-https://docs.unity3d.com/ScriptReference/LineRenderer.html
2-http://www.theappguruz.com/web log/bezier-curve-in-games
3-https://en.wikipedia.org/wiki/Bézier_curve
4-https://en.wikipedia.org/wiki/Sine_wave
Source: https://www.codinblack.com/how-to-draw-lines-circles-or-anything-else-using-linerenderer/




0 Response to "draw circle arcs in mathematica 3d"
Mag-post ng isang Komento